一个简单的网页应该怎么样去制作呢,相信很多朋友都想知道互联网上的各种网页是怎么样制作的,最简单的网页主要由HTML和CSS这两部分组成,下面就和大家分享一下一个简单的网页是怎么制作的。希望可以给大家带来实质性的帮助。
工具/原料
- HTML文件css文件
- editplus332/64位
方法/步骤
- 1
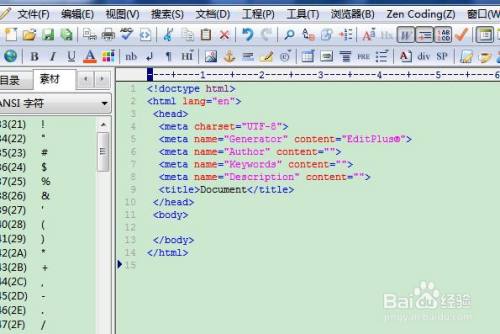
打开软件,选择左上角的文件,选择新建一个HTML文件,此时在框里已经有“代码”了,这是最基本的文件结构。

- 2
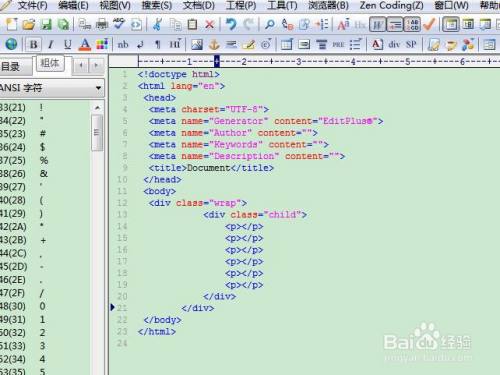
我们在内容开始标签“
”,到内容结束标签,写入页面想要呈现的的代码。
- 3
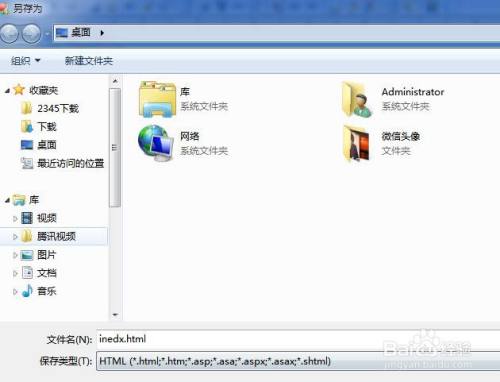
然后我们在两个标签之间输入图中这些示例代码,写好后,选择“另存为”,文件名选择“index.html”,保存类型选择“html”,此时我们的HTML文件就做好了。

- 4
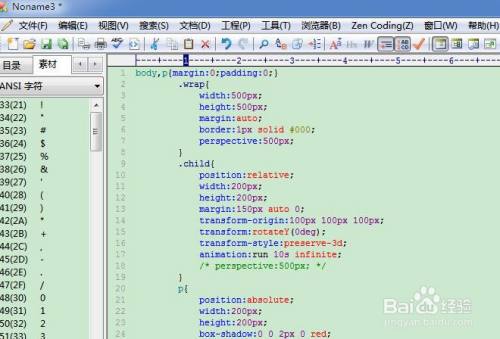
我们重新打开editplus3软件,选择新建,再选择其他选项的CSS文件,随后我们将需要的对整个页面进行“修饰”的CSS代码写入其中,如图所示

- 5
然后将文件选择“保存”,文件名为“css”保存类型为CSS。选择保存到桌面。然后双击刚刚保存在桌面的HTML文件,一个3D翻转的网页就做好了。
 END
END
注意事项
- 需要在标签上,将CSS引入的HTML页面中,例:
- 代码中的这两个标签中间,是浏览器上面的文字可随便设置





























